Blöd, wenn man am Anfang eines Projektes gar keine Ahnung von dem Ausmaß des Projektes hat, vielleicht es noch gar nicht umfassend begriffen und beschrieben hat und noch nicht wirklich mit den Tools gearbeitet hat, mit den man arbeiten soll. Zudem hab ich noch nie ein Projekt, was über einen längeren Zeitraum gehen soll, mit anfangs unbekannten Personen durchgeführt. Ich bin Sören und ich berichte nebst meinen Erfahrungen mitunter darüber, warum das in der Uni Gelernte in der Realität bei Weitem nicht ausreicht und weshalb Know-how so unglaublich wichtig ist.
Wissensschaffung – Der steinige Weg
Eigentlich habe ich in diesem Projekt nicht viel mit Modellen zu tun gehabt, – mein erster Auftrag war „nur“ das Design der Webseite zu fertigen. Als es dann beim Hackathon losging, kannte ich das Tool Figma nicht, kannte die Design Standards nicht, auch nicht, wie man anfängt und erst recht gar nicht, wie man es schön zu einem fertigen Produkt schafft. Mein Resultat von den zwei Tagen Mühe und Arbeit: Ein Mock-up, welches in den Wochen danach wieder in den Papierkorb von Windows Vista gezogen wurde – Spaß, heutzutage ist eh alles auf der Cloud. ☁☁☁

stark an den Wahl-O-Mat angelehnt
Deshalb musste ich in den Wochen nach dem Hackathon eingestehen, dass es doch überhaupt gar nicht so einfach ist wie gedacht. Eigentlich wollte ich mit Julian G. im Team Frontend das Design schnell fertigbringen, danach kurz React, JavaScript und Co. lernen, um dann, wenn die anderen das Backend fertig haben, auch ein für sich stehendes Resultat zu liefern … Pustekuchen.
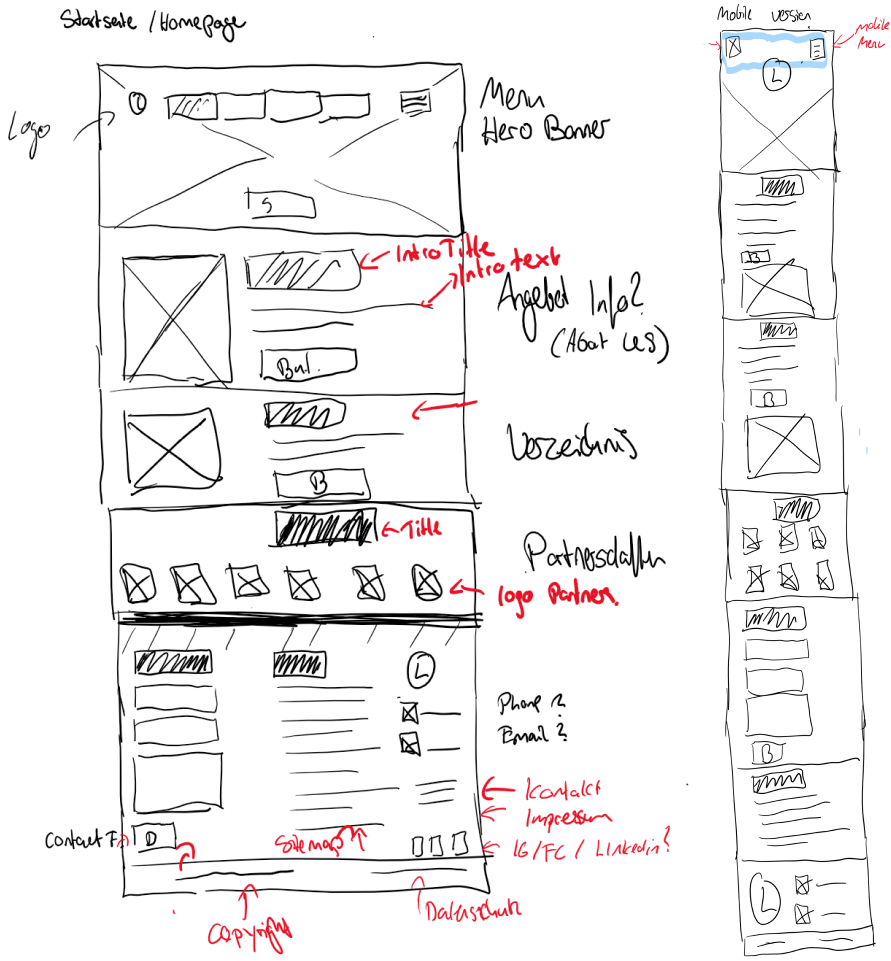
Also noch mal von vorne; YouTube aufgeschlagen, „How to Design a Website“ eingegeben und schön neues Wissen gesammelt. Daraus entstand dann ein sogenanntes Wireframe für Desktop und Mobile, woraus sich relativ einfach ein erstes richtiges Mock-up erstellen ließ.


Durch ständige Kommunikation mit dem Team konnte ich dann das Design festlegen, welches bis heute, wenn auch stark iterativ abgeändert, auf der Webseite zu sehen ist.

Wissensanwendung – Dafür lohnt es sich
Das Wissen über Figma half unserem Projekt an mehr als nur einer Stelle weiter. Denn dadurch, dass ich nun den Dreh raushatte – wenigstens bei den einfachen Funktionen des Programmes – konnten wir schnell das Adminpanel für unsere Zwischenpräsentation entwerfen, welches durch die interaktiven Elemente Figmas sogar klickbar war.

Nach der Arbeit ist vor der Arbeit
Nach der Designarbeit stand nun wirklich das Arbeiten mit React an und damit auch das Einarbeiten in unbekannten Code. Denn fern ab von Tutorials auf YouTube, von welchen ich mir ein paar gezogen habe, damit ich ein wenig Ahnung von dem Ganzen habe, was ich da überhaupt tue, sah die Programmierwelt anders aus. Ich hab überhaupt nicht verstanden, warum manche Komponenten dort und andere woanders gelagert waren. Also fokussierte ich mich auf eine (Routing) und dann auf eine andere Komponente (mobile Navbar) und das brachte mich dann auch nach vorne. Auch wenn mal keine Struktur existiert – spätestens zur Code Abgabe ist die hoffentlich vorhanden, – wenn man mit kleinen Komponenten anfängt, kann man auch als Laie gut mitarbeiten.
In der heißen (🔥) Endphase des Projektes, dem letzten Monat vor Abgabe, habe ich mit Julian G. die Aufgabe der Dokumentation übernommen. Da das Projekt in zwei große Bausteine dem Frontend und Backend unterteilt ist, übernahm ich das Backend. … Nur blöd, wenn man daran noch gar nicht gearbeitet hat, nicht weiß, wie der Algorithmus im Detail funktioniert, nur halb weiß, wie die Datenstrukturen aufgebaut sind und ganz und gar kein blassen Schimmer von der API hat. Da aber alle anderen voll ausgelastet mit dem Frontend waren, setzte ich mich ran und arbeitete in enger Kooperation mit den Personen, die es wissen (müssen), an der Doku. Ein paar Modelle habe ich auch eingebaut. Da ich bis zum Zeitpunkt des Blogartikels die Dokumentation noch nicht vollendet habe, weiß ich nicht, wie es ausgeht, aber wie die da unten sagen: „Des passt scho!“
Letzte Worte – wichtig und richtig.
Ein Projektseminar wie unser fordert von den Mitgliedern mehr als nur eine Fähigkeit: Eigentlich benötigt man ein ganzes Potpourri von Erfahrungen und Skills, um mit vollem Einsatz für das Team Fortschritte zu erreichen. Dankbarerweise war das schon bei vielen der Fall, hier kann man aber leicht in die falsche, nicht gesunde Richtung denken; man würde nicht genug tun. Klar, ein wenig Engagement hat noch nie geschadet, jedoch sollte man sich keine falschen Ideale setzen und sich somit unnötig stressen. Trotzdem, durch das viele Know-how meiner mehr als nun bekannten Kommilitonen, hat sich das Projekt so weit wie es nun ist entwickelt, und das freut mich sehr.
Euer Sören

