
Am Dienstag den 13.12.2022 hatten wir die Zwischenpräsentation unseres Seminars. Der Plan war schon immer zu diesem Zeitpunkt einen funktionierenden Prototypen zu haben. Mit viel Schweiß und Spucke haben wir schlussendlich dieses Ziel erreicht. In diesem Blogbeitrag stellen wir diesen Prototypen einmal grob vor. Wenn ihr diesen Prototypen selbst austesten wollt findet ihr die Prototypenversion in diesem GitHub-Release. Installationsanweisungen findet ihr in der README.md.
Die Startseite
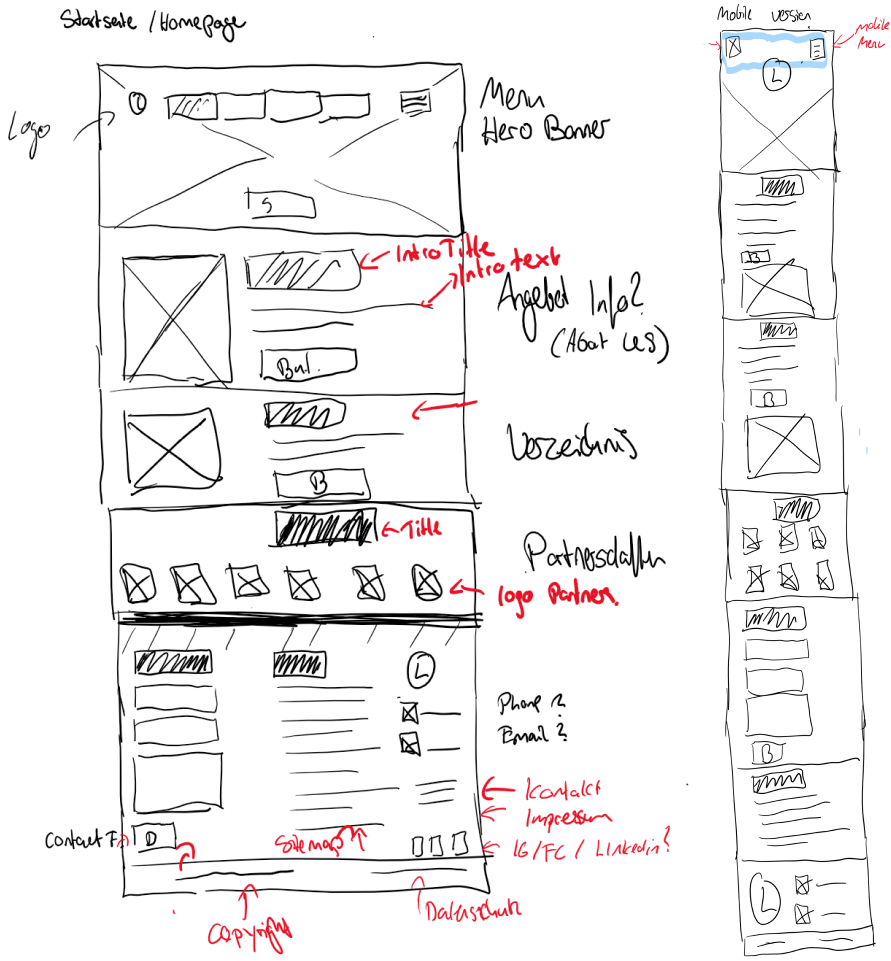
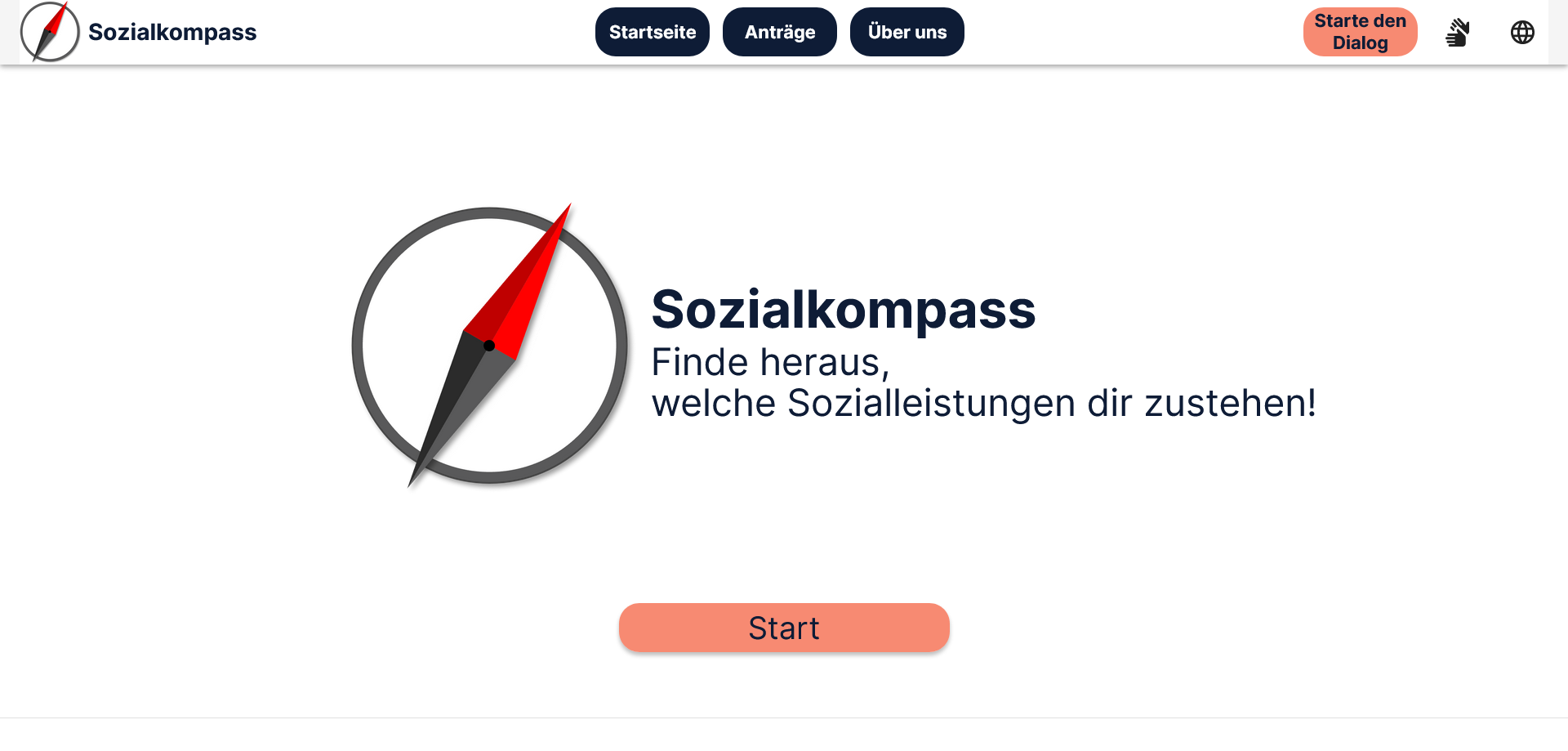
Unsere Startseite ist absichtlich sehr simpel aufgebaut. Bei dem ersten Aufruf der Startseite fällt direkt der „Start“-Knopf ins Auge. Neben diesem Link auf unsere Hauptfunktion wird man in der Zukunft hier noch Informationen über die Seite, ein ausführliches Antragsverzeichnis, unsere Mitwirkenden und ein Kontakformular finden.
Die Fragen
Die Frageseite ist das Herzstück und mit Abstand der komplexeste Teil unserer Seite. Hier werden die vom Backend zuvor generierten Fragen per API-Abfrage aus unserer Datenbank geladen. Die Fragen sind hierachisch strukturiert, haben also Verweise auf ihre Eltern- und Kinderknoten. Somit können wir sowohl bei Antworten direkt den nächsten Knoten per API-Abruf abfragen als auch eine Zurücktaste ermöglichen.
Die Ergebnisse
Die Ergebnisseite zeigt unseren Nutzer die aus den zuvor gegebenen Antworten gezogenen Informationen an. Die Nutzer können hier sehen auf welche Anträge sie (wahrscheinlich) Anspruch haben, was diese Anträge eigentlich sind und wo diese schlussendlich beantragt werden können. Die wichtigsten Informationen lassen sich auch schnell ausdrucken, sodass sie nicht vergessen werden.
Die Zukunft
Mit der Zwischenpräsentation ist natürlich unsere Arbeit noch lange nicht abgeschlossen. Im Frontend planen wir die Fragen schneller zu laden (zum Beispiel durch ein vorgezogenes Laden) und noch weitere Antwortmuster abzudecken (zum Beispiel Buttons anstatt eines Drop-Down-Menüs bei weniger als vier Antwortmöglichkeiten). Außerdem hat die Entwicklung einer mobilen Oberfläche sehr hohe Priorität.
Im Backend werden wir auch noch viel Arbeit in die Fragensuche stecken um einen kleineren und koheränteren Baum erzeugen zu können. Zudem müssen wir noch ein wenig an den vom Algorithmus akzeptierten Daten schrauben um zum Beispiel eine Datumeingabe oder die Erstellung von Instanzen (z.B. Kinder denen man einzelne Attribute zuweisen kann um sie einzeln abzufragen) zu ermöglichen.
Ein weiteres großes Feld ist das des Admin-Panels, welches es Nutzern ermöglichen soll schnell und unkompliziert neue Anträge und Attribute in unser System einzupflegen.
Wie Ihr seht haben wir noch einige Arbeit vor uns (zudem noch einige Punkte, die ich hier nicht genannt habe), aber auch den Willen diese gut zu lösen!